How I started a blog based on blogdown: A walkthrough
After a long time of running my blog on blogger.com, I finally wanted to move it to a solution that’s better suited for the kind of contents I am posting. Namely, that’s content related to R and everything you can do with it - from analyzing large datasets to technical details or benchmarking stuff.
For me, it sounds really logical to blog about R with R (with the help of RStudio). Here’s what I have done to achieve this:
- A great starting point is the book “blogdown: Creating Websites with R Markdown” by Yihui Xie, Amber Thomas, and Alison Presmanes Hill. Basically, I found everything I am going to tell you in this post in this book or several links that are referenced there. I am just giving a condensed summary of my way of setting up a new blog with blogdown.
- Start by installing blogdown on your local machine and install “hugo” which is the tool that will generate your website.
install.packages("blogdown")
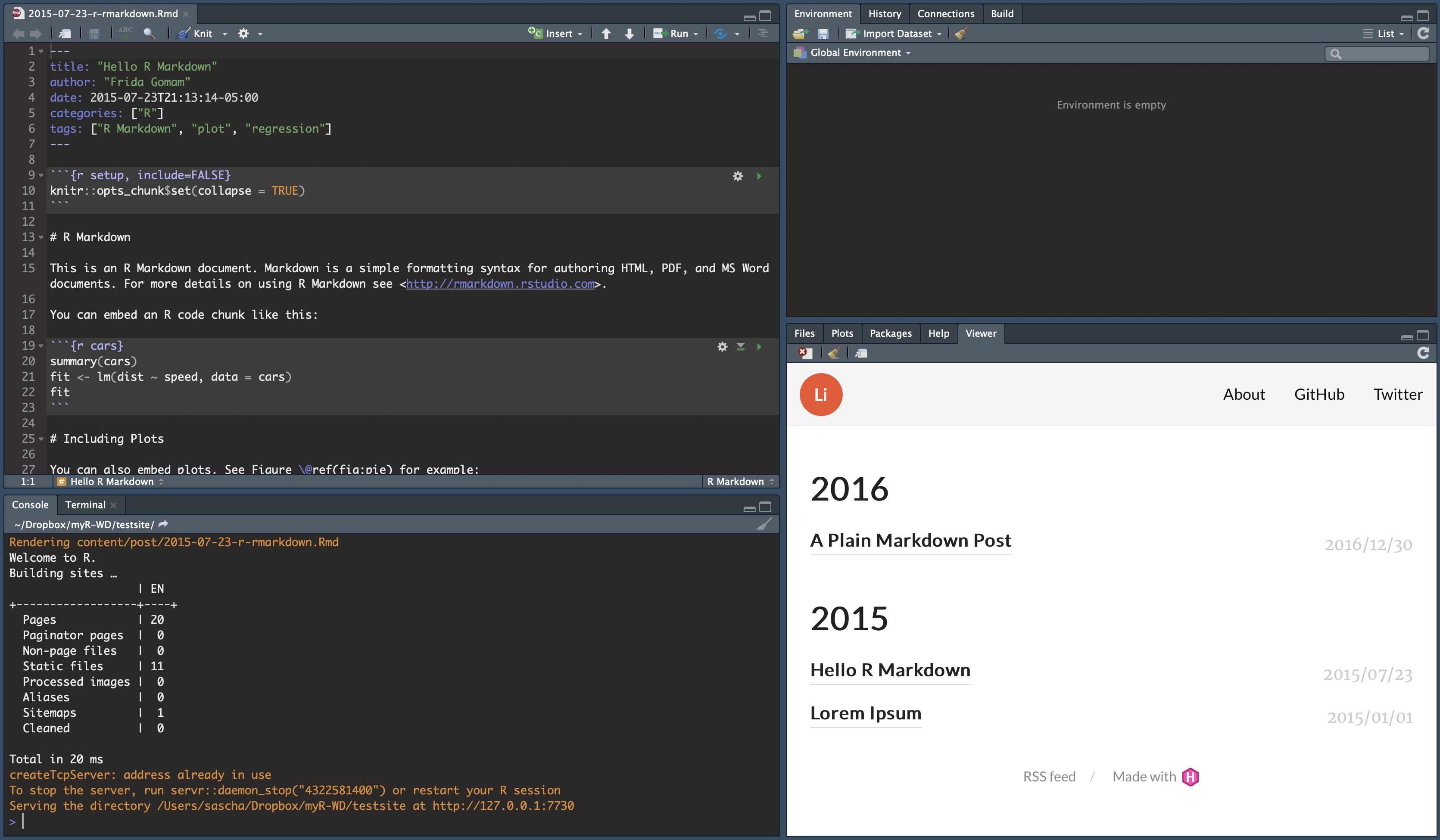
blogdown::install_hugo()- (optional) Create an empty directory on your computer and set this directory as your working directory. Then, create a sample site to see if your setup is running and to get a first impression of the workflow and the appearance of hugo-based websites. RStudio should already open the Viewer pane and show you the sample website. The sample website is using the default theme which is a modified “lithium” theme.
blogdown::new_site()
This is what your RStudio window should look like after creating a new site.
- Now, you might want to head over to the collection of all available hugo themes and look for a theme that you like. It should also provide all the functionality that you look for in your blog. I am using the “mainroad” theme because it has a nice sidebar on the right side with recent posts, categories and an overview of all the tags you used.
- After you have chosen a theme, create a new directory on your computer and run the
new_site()command with the “theme” parameter.
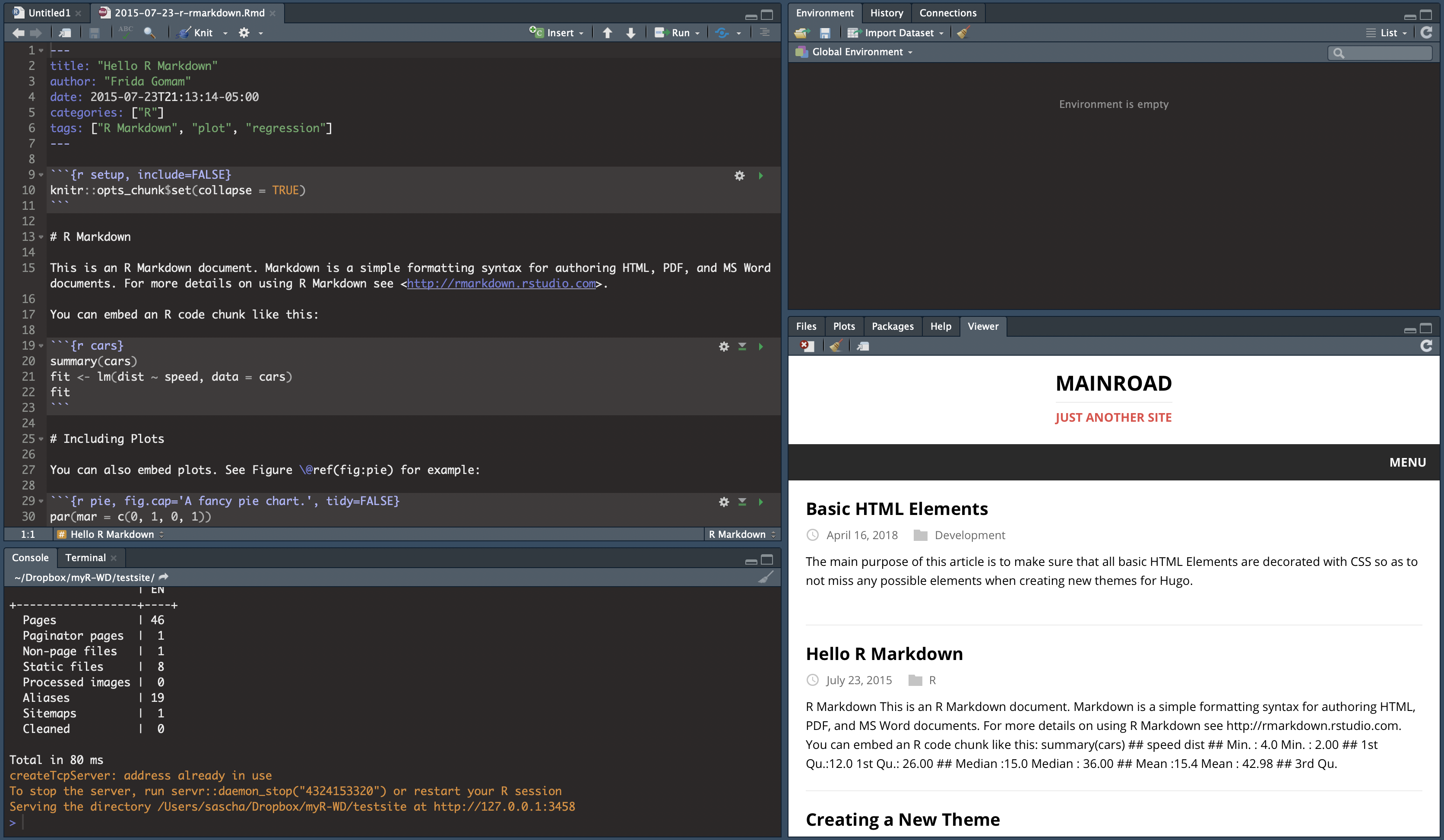
blogdown::new_site(theme = "vimux/mainroad")You might notice that you also need to specify another thing before the name of the theme. In my example, it’s “vimux/” before the theme’s name “mainroad”. That’s the GitHub user name of the person who created the theme. You get it by clicking on the “Homepage” link on the theme’s page and copying the URL from your browser’s address bar.
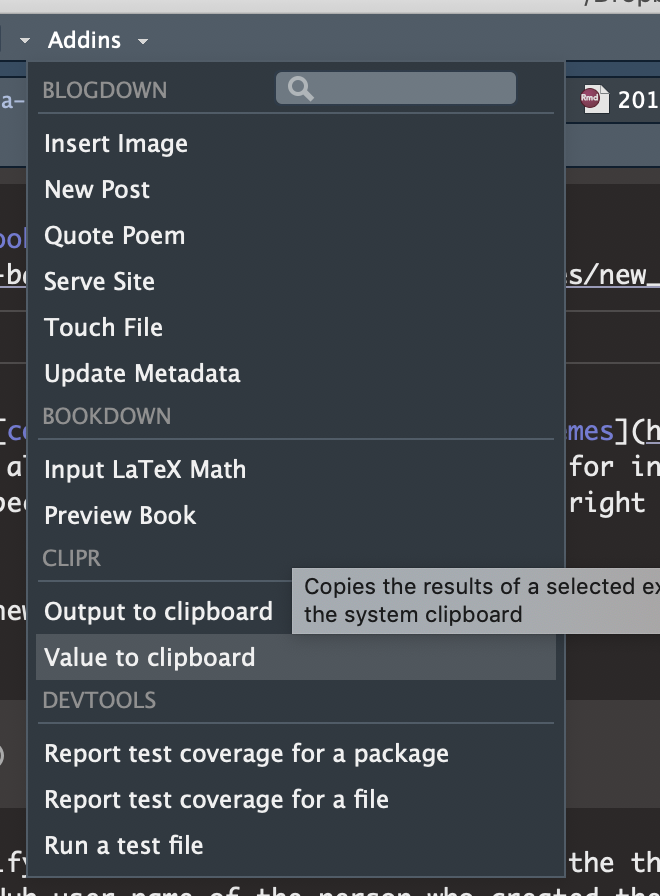
 6. You are ready to write the first post on your new blog. You might want to use one of the coolest features of the “blogdown” package: the Addins that are available in your local installation of RStudio after installing the package.
6. You are ready to write the first post on your new blog. You might want to use one of the coolest features of the “blogdown” package: the Addins that are available in your local installation of RStudio after installing the package.

The Addins are up there!
You can use these Addins to insert images, create a new post and a few other things. This is extremely helpful - especially for adding images because it does all the copying and linking automatically!
- You should also familiarize yourself with the file
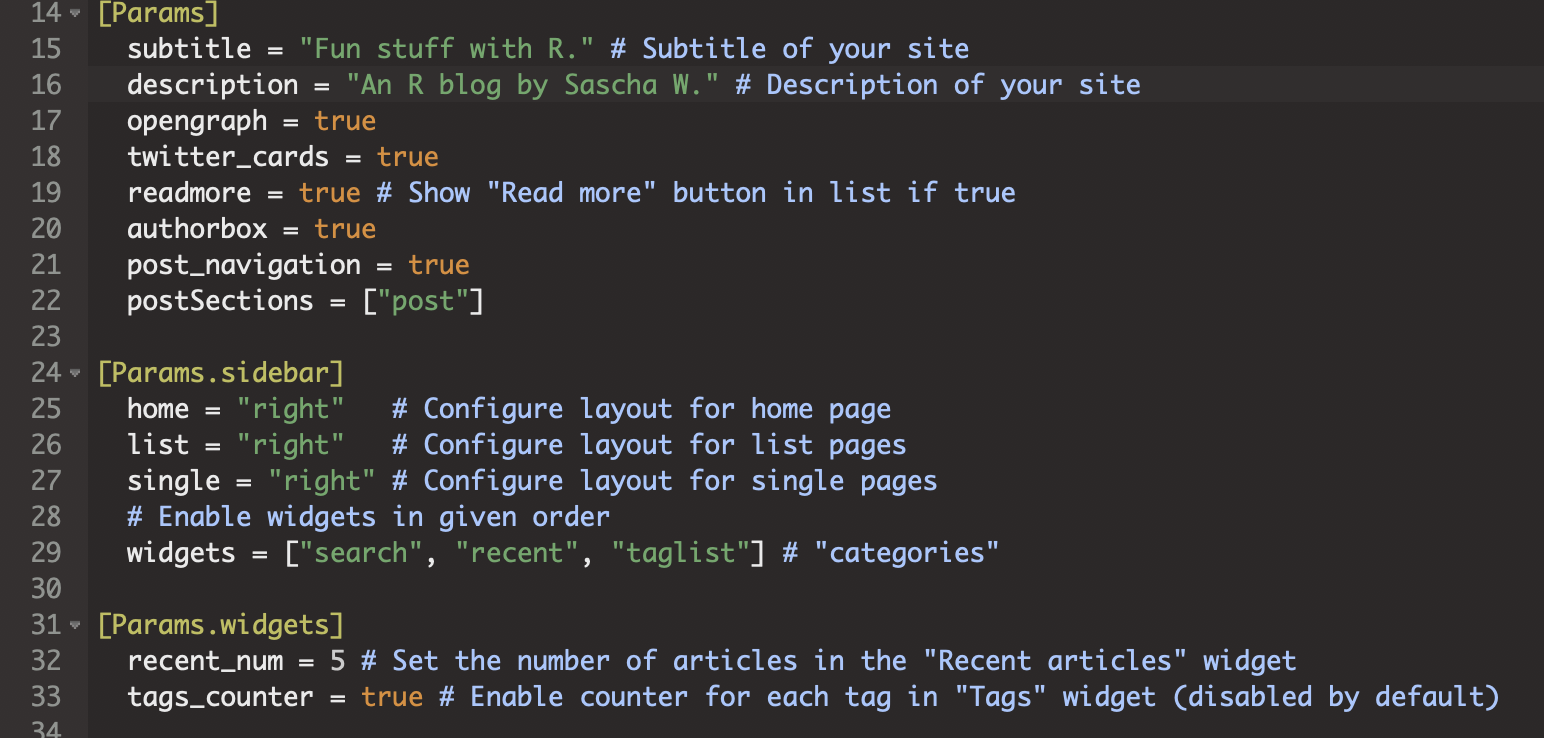
config.tomlwhich resides at your blog’s directory on the disk. There, you can specify a few things from integration to social networks, author information, layout options, language, and other things.config.tomldiffers from theme to theme but most of the time, theconfig.tomlthat comes with the theme already has the most relevant parameters in it - just open it and configure it to your liking.

This is a part of the config.toml I am using.
Alright. By now, I assume that you already wrote a blog post and played around with the
config.tomlfile a bit to configure the theme to your liking. Now, you might want to make your blog available to the public. There is a whole section in the book I mentioned above that is dedicated to the deployment of your website. Again, I am summarizing the approach I took.Head over to Netlify and create an account. There, you complete the process of creating a new site and connecting it to your GitHub account. Then you can just drag-and-drop your blog to make it available publicly. To be precise, you drag-and-drop the whole
publicdirectory from your blog’s local directory. Netlify is then working (most of the time, this will only take a few seconds). Upon completion, your blog will be available under an URL that is automatically generated by them. For me, it was “https://practical-allen-412b80.netlify.com/”.(optional) If you’re happy with the URL given to you by Netlify, you can already stop there and do the drag-and-drop process whenever you want to update your blog. Since your GitHub account is connected to Netlify you can also push changes to your GitHub account and Netflify will automatically “re-generate” the website for you. I haven’t come around to testing this automated process, yet. If you want a shorter (and maybe more fitting) URL, you can head over to the nice folks at rbind.io and get yourself an rbind.io subdomain (just like I did). Basically, what you’re required to do is open a new issue here. When you click on “New issue”, you just have to fill in a template with your Netlify URL and your desired rbind.io subdomain. You will get a message as soon as your request has been answered with a last step you have to take in Netflify to complete the process.
(optional) If you want to enable comments on your blog, you can get a Disqus account and enable the comments box. At least, the Highroad theme allows this option at the top of its
config.toml. You have to enter your Disqus “shortname” there, and that’s how you get one.(optional) Of course, you might want to connect your R blog to R-bloggers.com. To do so, you need an RSS feed of full articles and not just summaries, the latter being hugo’s default. To get your feed to show the full articles, visit this post on Random Geekery and follow the instructions there.
That’s it. Now you’re ready to blog away on all the R stuff you can think of. Have fun! If you’re experiencing any problems while following this short walkthrough, let me know in the comments. If you do that, I can also check whether my comments box works ;)

